Not long ago I was asked to recommend a stack for building a documentation portal that will host both technical (API spec) and non-technical (customer support / knowledge center) materials for a software product.
Considerations included:
- ease of maintenance
- flexibility to implement custom design according to brand’s existing guidelines
- flexibility to customize the navigation (not just another wiki)
- search integration
- quick on-boarding for the existing team, who are primarily JS engineers
GatsbyJS, just so happens, is able to satisfy many expectations of this particular request. Its capacity to provide blazing fast app performance and streamlined developer experience (DX) is impossible to overlook.
“Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.”
Gatsby provides the flexibility to implement custom design and navigation for the app. It also allows for integration with many of the popular search tools in order to enhance the experience for our documentation’s audience: Algolia, JS Search, Lunr, FlexSearch.js and others.
While there are plenty of tools out there when it comes to building documentation, both commercial and open source, GatsbyJS was a practical choice for us.
Other contenders were: Read the Docs, Slate, Docz (leveraging GatsbyJS), Atlassian Confluence, Apiary.io, Notion. Some of these tools require more technical expertise to get started than others.
Selecting GatsbyJS was easy not only due to our strong in-house JS / React expertise, but also because of the extensive library of available plugins that set us up to a good start.
Today, I’ll share examples of technical documentation websites that are built using GatsbyJS. These unique stacks inspired our own stack selection. Each is functional, beautiful and performant.
7 Examples of Technical Documentation Sites Built with GatsbyJS
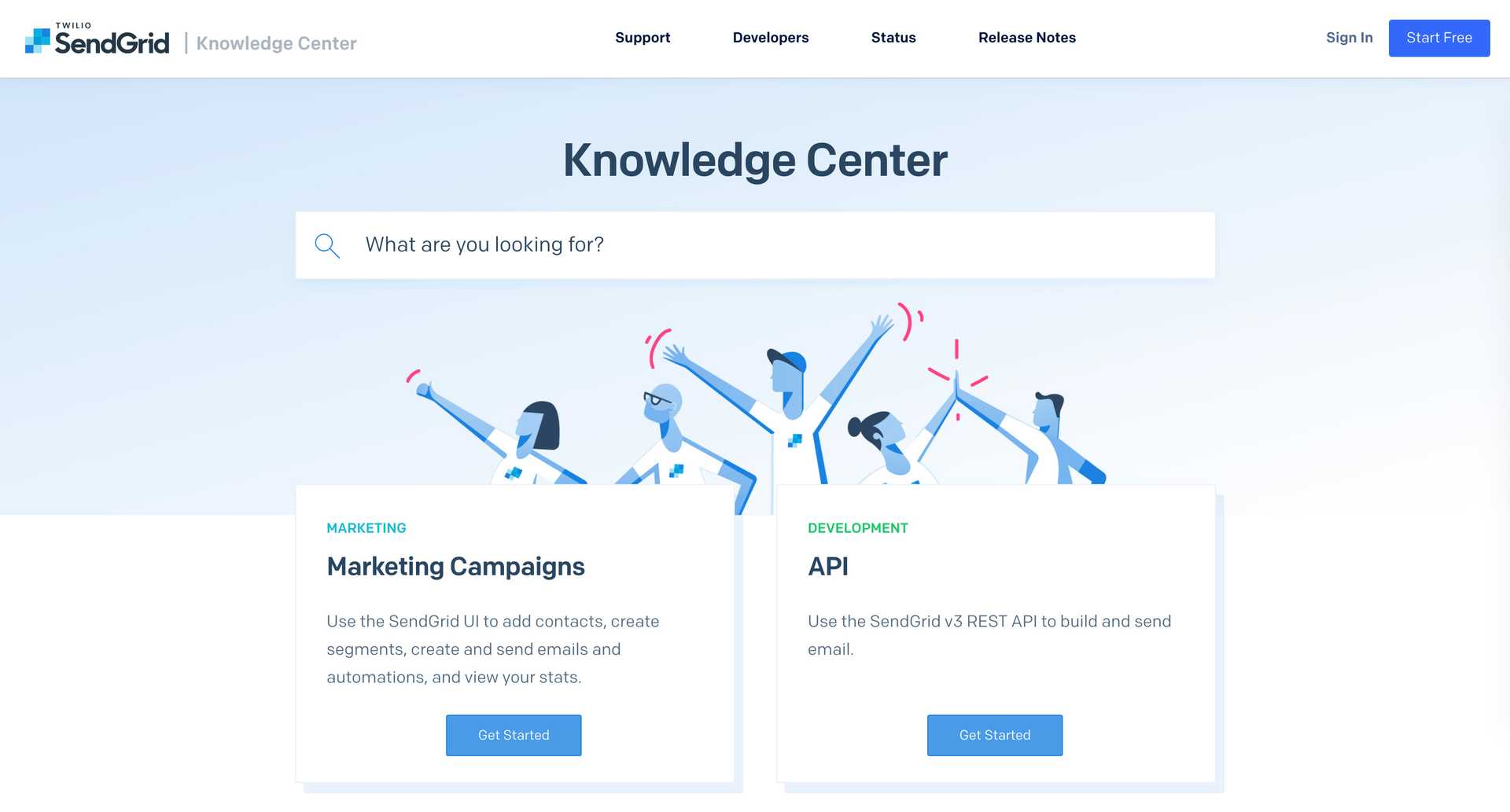
1) SendGrid Knowledge Center
SendGrid is the email service trusted by developers and marketers for time-savings, scalability, and delivery expertise.
Stack: GatsbyJS, jsDelivr CDN, NGINX, Algolia Search
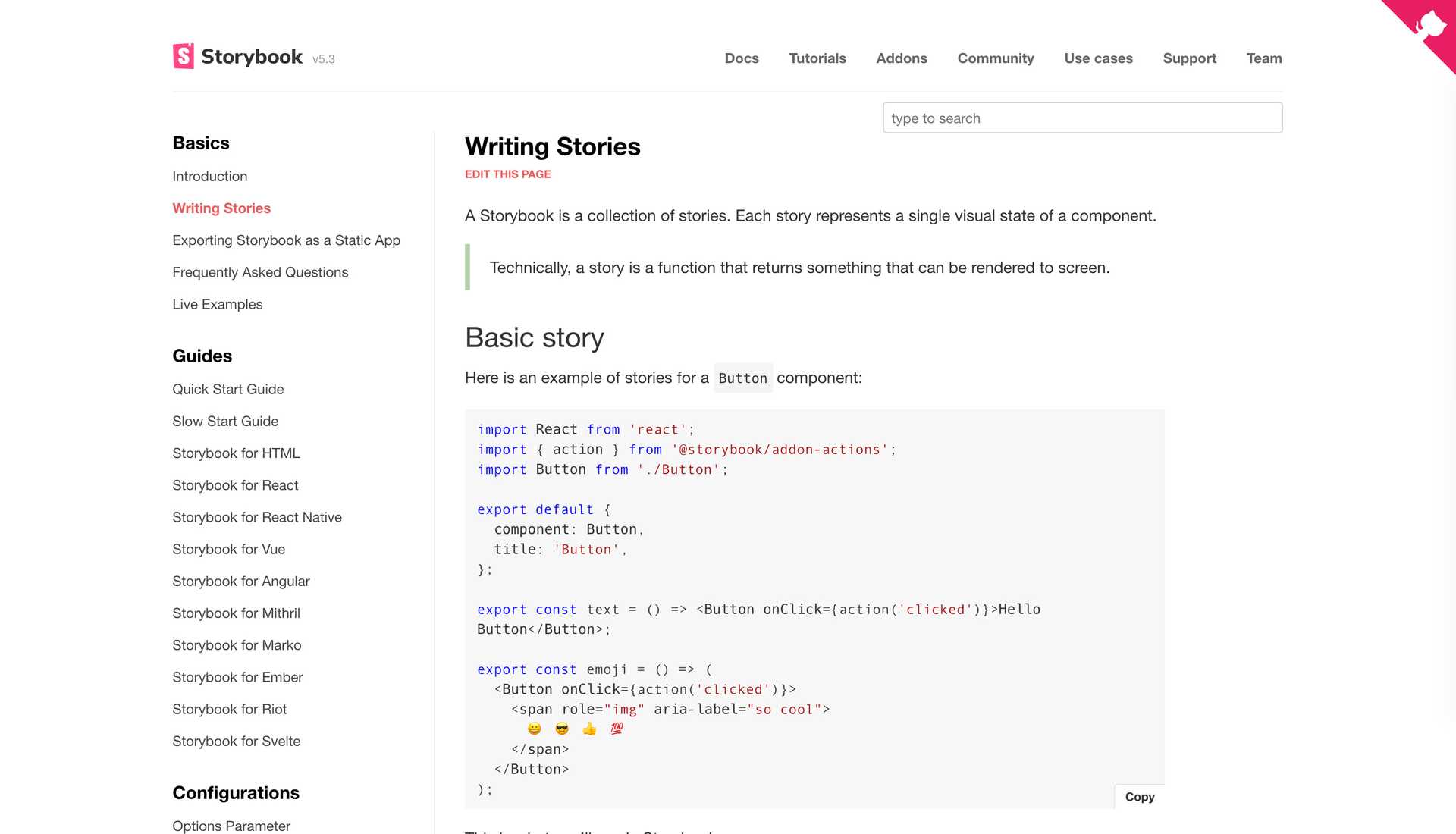
2) Storybook Docs
Storybook is a user interface development environment and playground for UI components. Stack: GatsbyJS, jsDelivr CDN, Netlify web development platform, Algolia Search
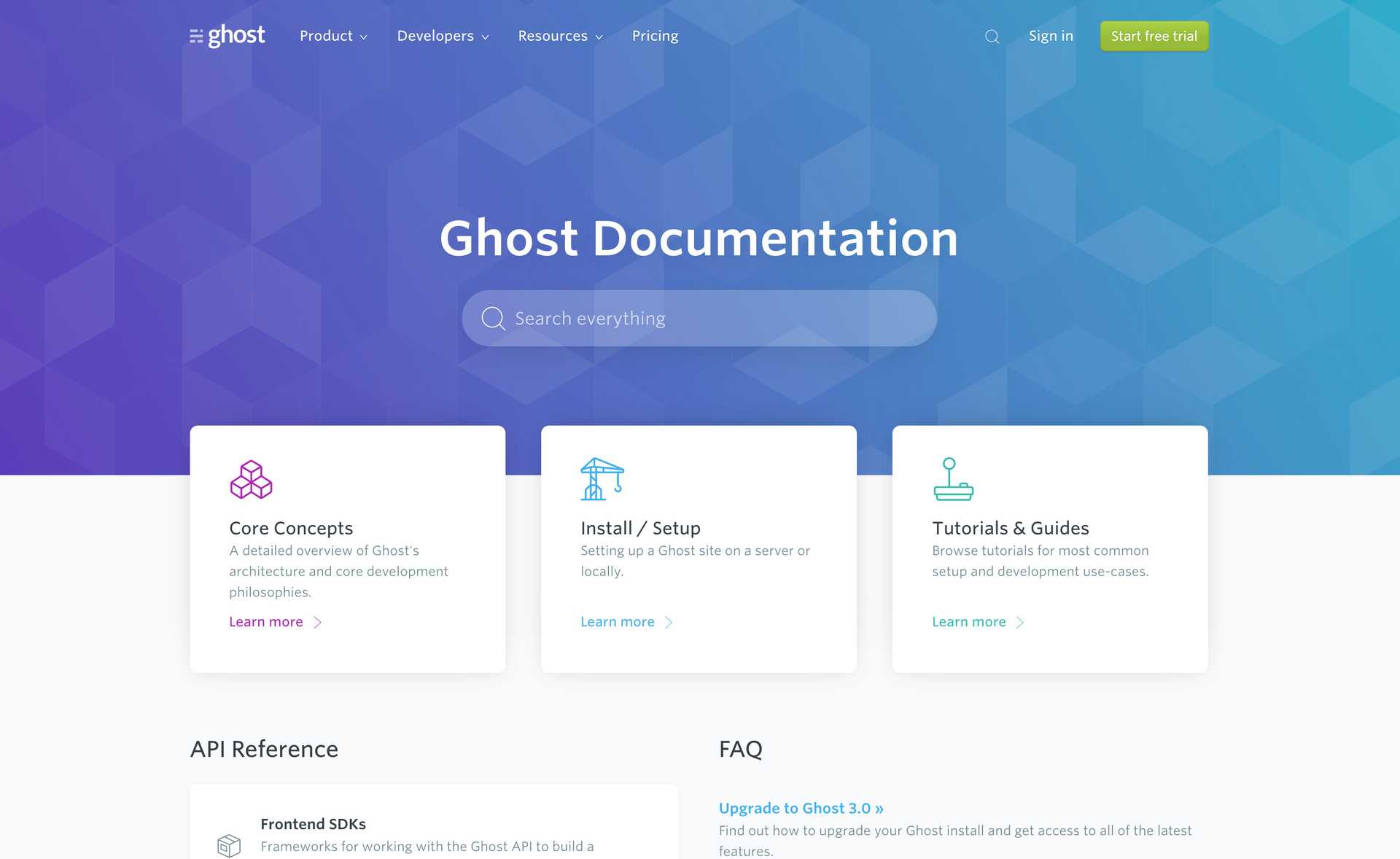
3) Ghost Docs
Ghost is an open source technology for journalism.
Stack: GatsbyJS, CloudFlare CDN, Netlify, Segment Customer Data Platform, Algolia Search
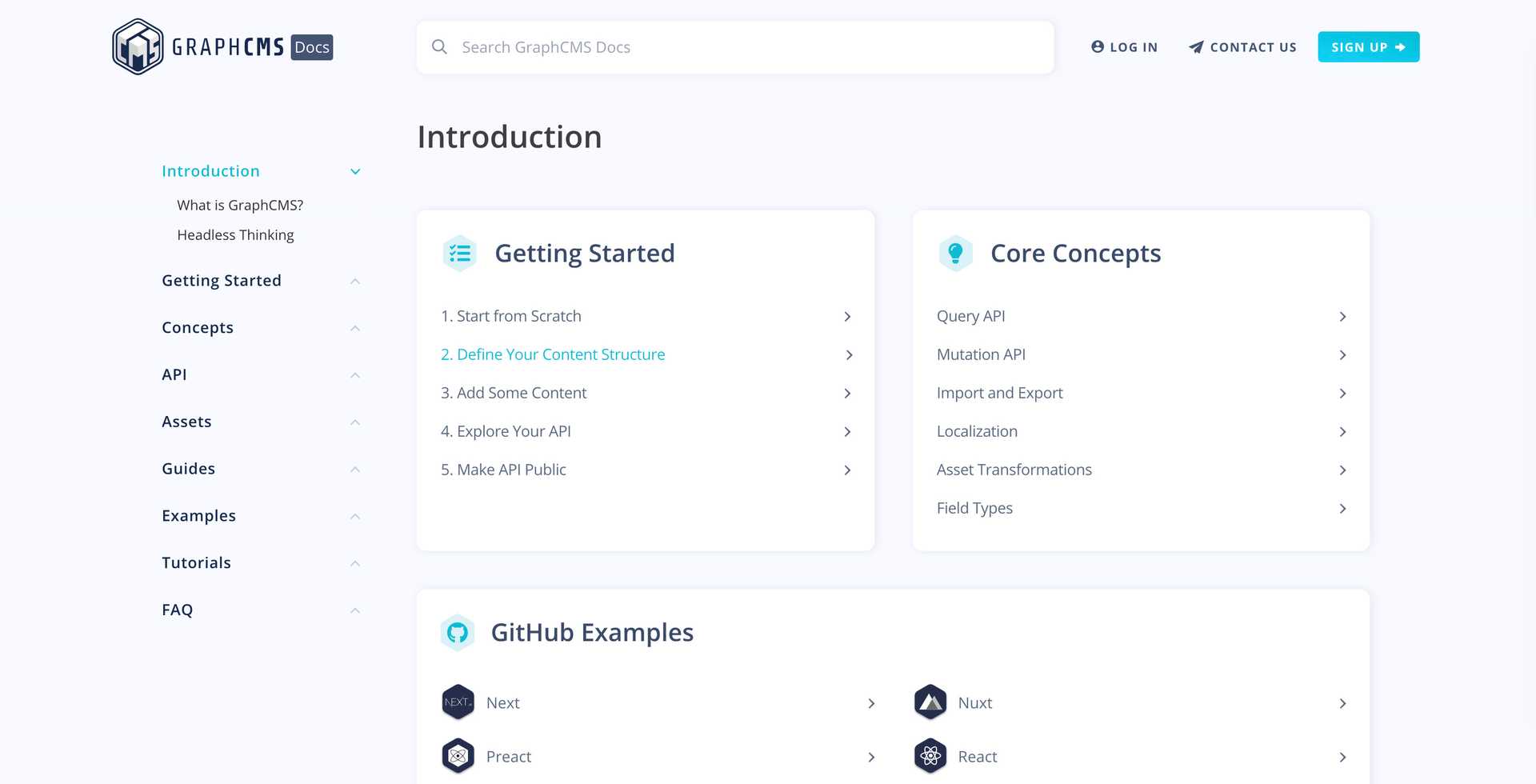
4) GraphCMS Docs
GraphCMS is a headless CMS based on GraphQL that allows you to build rich content APIs within minutes while taking full advantage of the powerful GraphQL language. One endpoint, all the things.
Stack: GatsbyJS, jsDelivr CDN, Netlify, Algolia Search
5) API Platform Documentation
API Platform is a REST and GraphQL framework to build modern API-driven projects.
Stack: GatsbyJS, jsDelivr CDN, GitHub Pages, Algolia Search
6) How to GraphQL Tutorial
How to GraphQL is a Fullstack Tutorial for GraphQL.
Stack: GatsbyJS, Netlify, AWS CloudFront CDN, Algolia Search
7) freeCodeCamp.org Guides
freeCodeCamp is a nonprofit community that helps you learn to code by building projects.
Stack: GatsbyJS, CloudFlare CDN, Netlify, Algolia Search
Wrapping Up
Inspired to build technical docs on GatsbyJS? Check out one of these starter themes:
- GatsbyJS: Writing Documentation with Docz
- Gatsby Starter Docs
- Gatsby Theme - Document
- Gatsby Docs Kit
Already have a favorite toolkit for building technical documentation? Leave a comment - I’d love to hear about your stack and your use case!